
Nuxt Shopify
Easily integrate shopify into your nuxt app.
🚀 Features
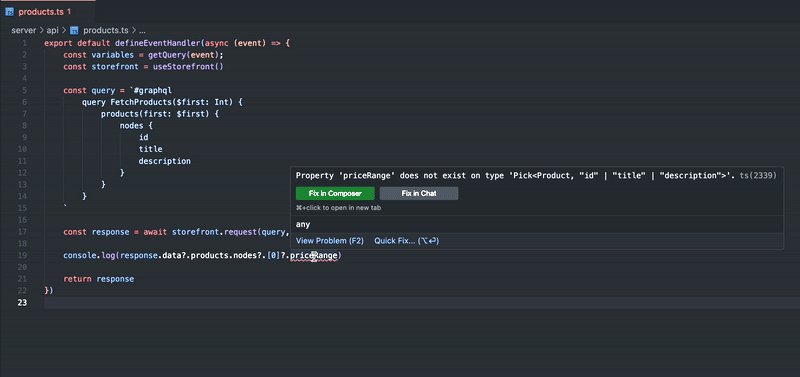
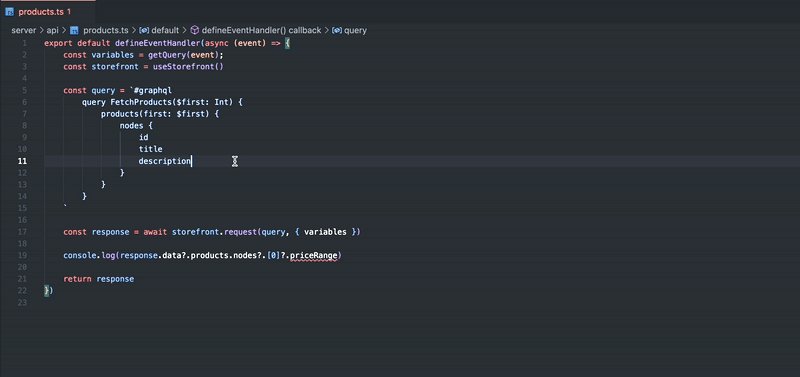
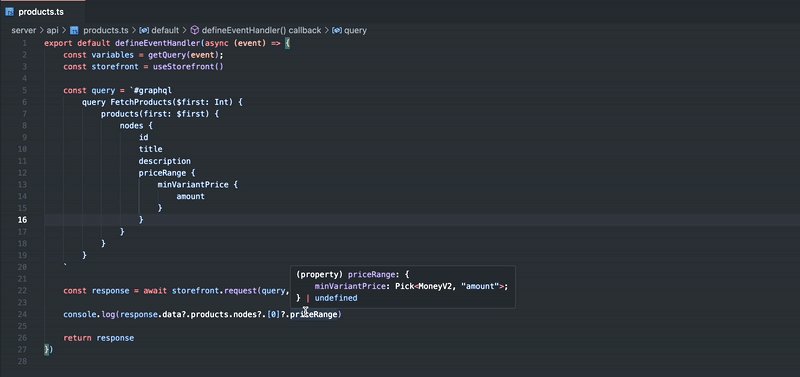
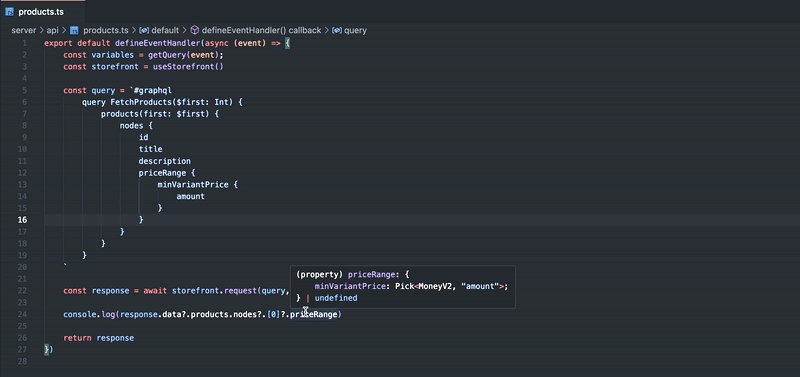
Hot-reloaded auto-generated typescript types from GraphQL operations for easy access to the Shopify APIs:

- Plug & play Shopify integration
- Fully typed GraphQL operations with hot-reloading
- Nuxt 3 & 4 ready
- Storefront and Admin API support
- Customizable GraphQL code generation
- Sandboxed GraphiQL Explorer integration
📦 Setup
Run the following command to install the module in your project:
npm install -D @konkonam/nuxt-shopify
Add the module to your nuxt.config.ts:
export default defineNuxtConfig({
modules: [
'@konkonam/nuxt-shopify',
],
})
Add your Shopify configuration to the nuxt.config.ts:
export default defineNuxtConfig({
shopify: {
name: 'quickstart-abcd1234',
clients: {
storefront: {
apiVersion: '2024-10',
publicAccessToken: 'YOUR_ACCESS_TOKEN',
},
admin: {
apiVersion: '2024-10',
accessToken: 'YOUR_ACCESS_TOKEN',
},
},
},
})
🛠️ Usage
Type generation
Once installed, the module automatically generates your GraphQL types and saves them in:
- .nuxt/types — Type definitions
- .nuxt/schema — GraphQL schema files
To enable IDE support, add a GraphQL configuration file:
# ~/graphql.config.yml
schema:
- ./.nuxt/schema/storefront.schema.json
- ./.nuxt/schema/admin.schema.json
Access APIs via Nitro endpoints
The module exposes utilities to access each API via Nitro endpoints.
Storefront API example
You can use the useStorefront utility to access the storefront API:
// ~/server/api/products.ts
export default defineEventHandler(async () => {
const storefront = useStorefront()
return await storefront.request(`#graphql
query FetchProducts($first: Int) {
products(first: $first) {
nodes {
id
title
description
}
}
}
`, {
variables: {
first: 3,
},
})
})
Notice how we can use the graphql directive inside the event handler, this is possible because in
the standard module configuration all .ts and .gql files are automatically processed for the
storefront API, as long as the don't end with .admin.ts or .admin.gql.
Read more about the codegen configuration.
Now we can call the API at /api/products to obtain the first three products:
// ~/pages/your-page.vue
const { data, error } = await useFetch('/api/products')
The data variable will be typed as Ref<ClientResponse<FetchProductsQuery>>, which enables autocompletion and full
type checking.
Admin API example
Files ending with .admin.ts or .admin.gql will automatically be processed for the admin API.
We can use the useAdmin utility to access the admin API in a nitro event handler:
// ~/server/api/your-admin-api-handler.ts
export default defineEventHandler(async () => {
const admin = useAdmin()
return await admin.request(...)
})
For a full example, see Admin API examples.
🤝 Contributing
- Clone this repository
- Install dependencies using:
(Make sure pnpm is enabled with
pnpm installcorepack enable. Learn more.) - Run
pnpm run dev:prepareto generate type stubs. - Start the default playground with:
pnpm run dev
📜 License
Published under the MIT License.
Contributors 2





